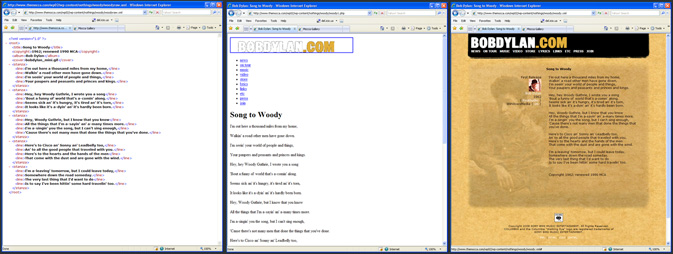
(XML + XSL = HTML) + CSS = this
I really like the way this works. This is a good example that highlights the flow. You start with a raw XML file. Performing an XSLT translation on that creates basic HTML content. Apply a CSS style sheet to that, and you get a beautiful web page.
The part I like best is that you can specify the translation file directly in the XML and have the browser do all the work. There is something very elegant and slick about that. It may not be appropriate for web crawling spiders, but you could always have the server perform the translation in those cases. In fact, serving up pages specifically optimized for spiders is a common practice.
I don’t know why I’m so into this. I just know it happens sometimes, and if I give into it and play around with it, eventually I’ll be satisfied, then I can move on to something else. I did want to create this nothing so I would have a good example of the practice in case I ever wanted to use it in the future.


 Motionless at 70 miles an hour
Motionless at 70 miles an hour