and mocca is?
 I like the way the Museum of Modern Art in New York is known to everyone as the MoMA. I like the word pairing contemporary-conceptual better than either word individually. I like the look of the word MOCCA better than the look of the word MOCA, it has a softer, smoother feel to it.
I like the way the Museum of Modern Art in New York is known to everyone as the MoMA. I like the word pairing contemporary-conceptual better than either word individually. I like the look of the word MOCCA better than the look of the word MOCA, it has a softer, smoother feel to it.
Museum – Museum slash Gallery. Having to do with the display or exhibition of objects. These words are a bit too physical, often referring to the buildings and institutions as much as the things inside them. And the term objects is too physical. This site and the things on it are more virtual somehow. But I couldn’t think of a better word. Maybe Museum* where the asterisk indicates this word isn’t quite right, more clarification is required.
Contemporary – As in right now. I like the way the blog framework assigns dates, like in a diary. I’m always tempted to include older pieces that still resonate with me, but once you start going back, there is no stopping really. It’s best to keep looking forward. Come to think of it, maybe Journal would have been a more appropriate term than Museum.
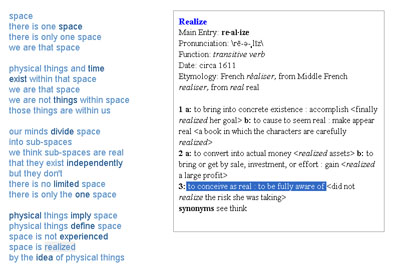
Conceptual – Webster defines conceptual art as an art form in which the intent is to convey a concept rather than to create an art object. If you remove the word intent and emphasize the notion of conveying a concept, then anything you do is conceptual art. Even if you didn’t start out trying to convey a concept, by the time you’re done, it usually does. I’m not sure what non-conceptual art would look like anyway.
Art – I think everything is art. Whether it is good art or bad art, is not for me to say. I can only say what I like, what I prefer. Webster defines art as a noun, meaning skill acquired by experience, study, or observation. I prefer the term interaction. Art is where subject meets object.